Cascading Stylesheets, also known as CSS
Showing people a list of awesome things about calamondins is nice and all, but so far the list doesn't exactly pop off of the page. If we really want to sell people on this whole calamondin situation (and we do), we need to add some pizzazz. Some oomph. Some flair.
Some...panache? I mean, you get it.
When you want to make a site look really nice, you want to start working with CSS. CSS stands for Cascading Stylesheets. It's a language for changing how your HTML elements look.
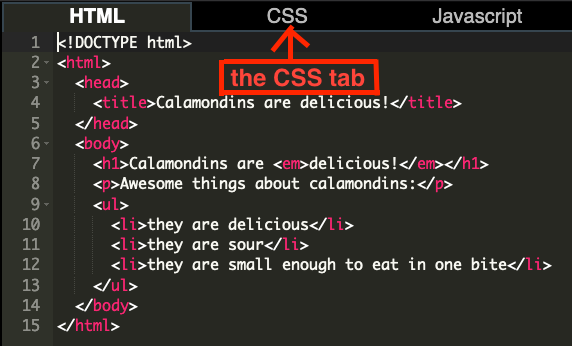
Let's take another look at our code from last lesson:
<html>
<head>
<title>Calamondins are delicious!</title>
</head>
<body>
<h1>Calamondins are <em>delicious!</em></h1>
<p>Awesome things about calamondins:</p>
<ul>
<li>they are delicious</li>
<li>they are sour</li>
<li>they are small enough to eat in one bite</li>
</ul>
</body>
</html>
Calamondins are delicious!
Awesome things about calamondins:
- they are delicious
- they are sour
- they are small enough to eat in one bite
Instead of editing the HTML, this time we're going to edit the CSS. Click the "CSS" tab in your editor:

Then try adding this CSS code:
margin: 10px 20px;
font-family: arial;
}
h1 {
text-align: center;
border-bottom: 3px solid black;
}
li {
list-style-type: "- ";
}
Now your HTML page should look like this:
Calamondins are delicious!
Awesome things about calamondins:
- they are delicious
- they are sour
- they are small enough to eat in one bite
Every piece of CSS code that changes an element
is called a "rule".
For example, this one is a rule that changes
li elements to have dashes instead
of normal bullet points:
list-style-type: "- ";
}
You can actually change the bullet points to
any character, including emoji. Take a look at
what happens if you change "- "
to "\1F34B ".
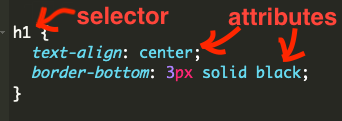
All CSS rules have two parts: a "selector" like
li or h1 and a
list of "attributes" like
text-align: center; or
font-size: 20px;.
The selector determines what parts of your web page the attributes apply to. The list of attributes
determines what specific changes to make.

CSS rules start with a selector,
then a curly bracket {,
then some "attributes" like
list-style-type: "\1F34B"; or
text-align: center;, etc, and
then a closing curly bracket
}.
The attributes themselves are also made up of two parts.
In the attribute font-size: 20px;,
the font-size part before
the colon is called the
"property". The property determines
what
we want to change (font size, in this case).
The 20px after the colon
is called the "value". The value
determines how
we want our elements to change.
If we want the font-size
property of h1 tags to have a value of
20px, the complete CSS rule looks like
this:
font-size: 20px;
}
Make sure not to forget that semicolon at the end of each attribute when you're writing these out!
With CSS you can take a page that basically works but is boring to look at to one that looks beautiful. Just like there are a lot of different kinds of HTML elements, there are a lot of different kinds of CSS properties. You can use them to do simple things like change colors and font sizes, and to do more advanced things like animation.
If you want to learn about other properties
we haven't talked about here,
So we can add paragraphs, headers, and lists. And we can change how they look. What about fancier things like images or forms? How do we make them?
Take a look at the next lesson to find out!